ریسپانسیو بودن سایت چیست
امروزه کاربران از مرورگرها و ابزارهای متفاوتی برای باز کردن صفحات وب استفاده می کنند. به همین دلیل موضوعی تحت عنوان ریسپانسیو بودن و یا همان واکنشگرا بودن خودمان مطرح می شود. هنگامی که می گوییم یک سایت ریسپانسیو است بدین معنی است که شما وب سایت مورد نظر را با هر مرورگر و یا هر وسیله ای از قبلی موبایل، تبلت، نوت بوک و یا هر ابزار دیگری باز کنید، مطالب و عکسهای سایت به گونه ای مناسب و اندازه به شما نمایش داده می شوند و این طور نیست که مثلاً نیمی از عکس، خارج از کادر صفحه گوشی شما باشد و شما می توانید بدون نیاز به زوم کردن و یا اسکرول کردن از مطالب و تصاویر لذت ببرید.
اکثر افراد از گوشی های هوشمند خود استفاده می کنند تا از سایت ها بازدید کنند و اگر وب سایت شما ریسپانسیو نباشد، می توانید مطمئن باشید که حوصله کاربر را سر خواهد برد و بدون شک، صفحه سایت شما را خواهد بست و به سراغ سایت های دیگر می رود. در این شرایط شاید حتی یونیک بودن محتوای شما هم به چشم کاربر نیاید.
بنابراین اگر به بهبود جایگاه وب سایت خود در نتایج گوگل و کاربر پسند بودن سایتتان علاقه دارید، به شما پیشنهاد می کنیم که تا انتهای این متن را بخوانید.

پاسخگوی دستگاههای موبایل باشید
طراحی سایت ریسپانسیو یا RWD رویکردی در توسعهی سایتهاست که باعث ایجاد تغییرات پویا در ظاهرشان میشود. این تغییرات بر اساس سایز صفحه و با هدفِ نمایش درستِ صفحه روی نمایشگر، در استایل سایت اعمال میشوند. به زبان ساده، طراحی ریسپانسیو باعث میشود که صفحات سایت شما در هر نوع دستگاهی اعم از گوشی، تبلت و کامپیوتر و در دو جهت افقی و عمودی نمایش درستی داشته باشد؛ بدون اینکه بخواهید برای سایزهای مختلف صفحات نمایش دیوایسهای متفاوت، یک صفحهی جدا طراحی کنید. روند طراحی سایت ریسپانسیو به این صورت است که باید ابتدا مشخص کنیم که سایت در چه سایزهایی از صفحه باید تغییر شکل دهد. به این سایزها، نقطهی شکست یا breakpoint گفته میشود. زمانیکه مرورگر را با کمک ماوس کوچکتر میکنید، صفحه از یک جایی به بعد شروع به تغییر شکل میدهد و ستونهای صفحه به هم میریزند؛ این نقطه دقیقا همان breakpoint است. در طراحی ریسپانسیو شما چندین نقطهی شکست خواهید داشت که هر کدام برای یک صفحهی نمایش مناسب است. معمولا دستوری که در css برای پیادهسازی طراحی ریسپانسیو استفاده میشود، Media queries است که با کمک آن میتوانید استایلهای مختلف را بر اساس سایز، جهت یا… به سایت خود اعمال کنید.

فواید ریسپانسیو بودن سایت
افزایش میزان بازدید و رتبۀ سایت
نگاهی به اطراف خود بیاندازید. آدمها معمولاً از چه دستگاهی برای وصل شدن به اینترنت استفاده میکنند؟ کامپیوتر، لپ تاپ، تبلت یا موبایل؟ اگر جواب شما موبایل است، پس درست فکر میکنید.
در سال ۲۰۱۵ بود که گوگل اعلام کرد جستجوهای انجام شده با موبایل بیش از ۵۱% کل جستجوهای گوگل را شامل میشوند. و کاملاً طبیعی است که این موضوع در اکثر سایتهای دیگر نیز صادق باشد. در واقع، خود ما هم تا به حال آمار سایتهای بسیار مختلفی را دیدهایم و به ندرت به سایتی برخوردهایم که ورودی موبایل آن کمتر از کامپیوتر باشد.
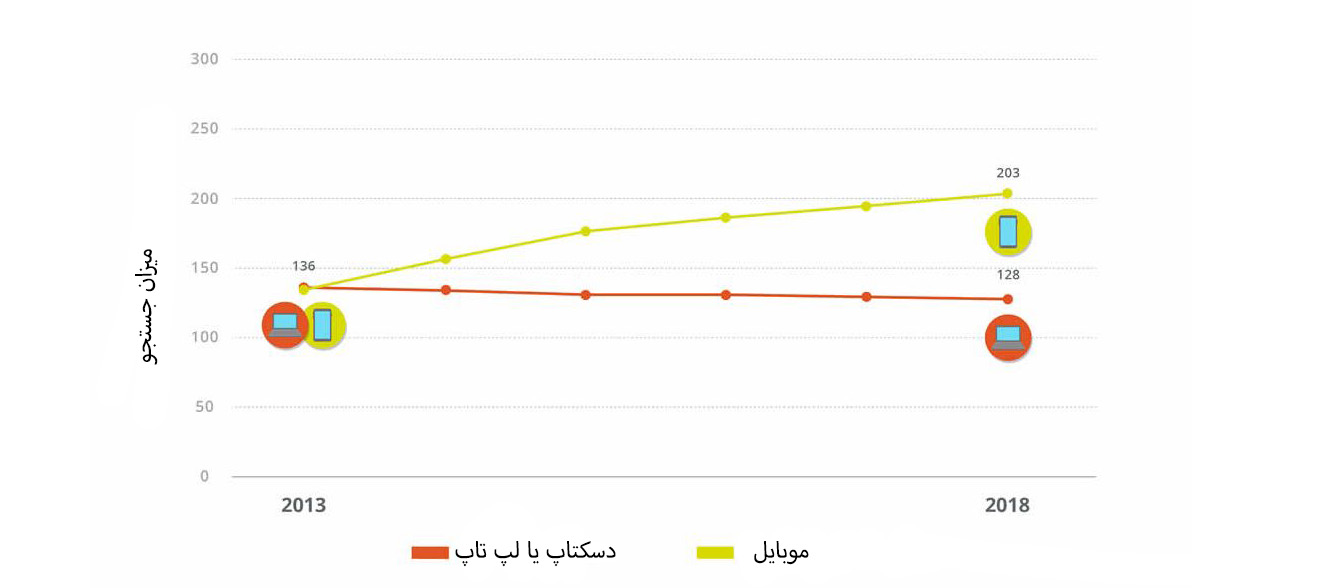
نمودار زیر روند صعودی محبوبیت استفاده از موبایل برای وصل شدن به اینترنت را به شما نشان میدهد. فکر میکنم بررسی این نمودار برای شما جالب باشد. همانطور که میبینید، در سال ۲۰۱۸، استفاده از موبایل برای جستجو، چیزی حدود دو برابر دسکتاپ یا لپ تاپ است.

با این وجود، اگر نسخه موبایل یک وب سایت، بیشتر از نسخههای دیگر آن اهمیت نداشته باشد، حداقل کمتر هم ندارد. شما حتماً باید سایت خود را برای موبایل (در کنار دیگر اندازههای صفحه) بهینه کنید تا مطمئن شوید همه کاربران به خوبی از سایت شما استفاده میکنند.
بهبود رتبه سایت در گوگل
واکنش گرایی وب سایت شما میتواند یک تجربه بهتر برای کاربران ایجاد کند… اما قضیه به همینجا ختم نمیشود. بلکه علاوه بر این، ریسپانسیو بودن سایت باعث کسب رتبههای بهتری در گوگل هم میشود (یا اگر بخواهیم کمی تخصصیتر صحبت کنیم، در سئو شما هم تاثیرگذار خواهد بود.) اما چگونه؟
طبیعتاً گوگل میخواهد، هوای کاربران خود را داشته باشد؛ بنابراین تلاش میکند بهترین نتایج را به آنها نمایش دهد. پس کاملاً طبیعی است که وقتی کاربری با گوشی موبایل خود در گوگل جستجو کرد، اولویت را به سایتهای ریسپانسیو بدهد؛ (در واقع، نتایج جستجو یک کلمه در کامپیوتر و موبایل معمولاً با هم متفاوت است.) این یعنی اگر سایت شما ریسپانسیو نباشد، خیلی سخت در نتایج موبایل میتوانید رتبه کسب کنید. بنابراین باید قید بسیاری از بازدیدکنندگان خود را بزنید. بهخاطر همین میگوییم: اگر برایتان ورودی گرفتن از گوگل (سئو) مهم است، حتماً باید یک سایت ریسپانسیو داشته باشید.
بهینه نمودن هزینهها
بازاریابان در عصر گذشته زمانی که اقدام به طراحی سایت می نمودند متحمل هزینه های زیادی می شدند، به این صورت که هزینه ای را به طور جداگانه صرف سایت و طراحی آن می کردند. از طرفی هزینه ای را نیز برای سایتی دیگر تحت عنوان ورژن موبایل، برای دستگاه های تلفن همراه می نمودند. اما الان این هزینۀ اضافی حذف شده است و بعضی از طراحان سایت مانند پرتال، این قابلیت را روی سایت یا فروشگاه اینترنتی شما اعمال میکنند.

آیا طراحی سایت ریسپانسیو برای تمام سایزها شدنی است؟
شما زمانی که بهدنبال یک سایت ریسپانسیو هستید، یک مانع بزرگ بر سر راه شما قرار خواهد گرفت: هزاران مدل مانیتور، لپتاپ، تبلت و موبایل در دنیا وجود دارد و در نتیجه، تنوع اندازههای صفحه بسیار بالاست. حالا سوال پیش میآید، اصلاً چطور باید سایت خود را برای این همه این اندازهها آماده کنید؟ آیا میخواهید تک تک آنها را بررسی کنید و مطمئن شوید که سایت شما در هر اندازهای درست نمایش داده میشود؟ قطعاً این مساله حتی اگر ممکن باشد، چیزی شبیه به دیوانگی است.
بهینه کردن یک سایت برای تمام اندازههای صفحه چندان عملی نیست. بنابراین بهتر است قبل از هر کار، اولویتهای خود را مشخص کنیم. چگونه؟ کافی است به آمار مختلف رجوع کنیم. آمار زیر به ما نشان میدهد که تعداد جستجوهای انجام شده در گوگل با توجه به نوع دستگاه چقدر است:
موبایل: ۵۱ درصد
دسکتاپ و لپتاپ: ۴۵ درصد
تبلت: ۳٫۵ درصد
تلویزیونهای هوشمند و غیره: ۰٫۵ درصد
همانطور که میبینید، میزان استفاده از موبایل، کامپیوتر و لپتاپ برای وبگردی بیش از سایر دستگاهها میباشد. پس بهتر است وقت گرانبهای خود را صرف واکنش گرا کردن سایت برای این دستگاهها کنید و وقت چندانی را برای تبلت یا سایر دستگاهها نگذارید.

حالا بیایید کمی در دستگاههای موبایل دقیق شویم. در اینجا باز هم با تنوع مواجه میشویم. یعنی سایز صفحههای موبایل نیز با هم متفاوتند. پس باز هم بهترین راه این است که به سراغ گوشیها و اندازه صفحههای رایج بازار برویم. این یعنی واکنش گرایی خود را در گوشی های مطرح (برای مثال سری آیفون و همینطور موبایلهای سامسونگ) تست کنید. اما حتی از این هم میتوان دقیقتر شد. طبق آمار، رایجترین اندازۀ صفحه در گوشیها، ۱۳۶۶*۷۶۸ است. پس اگر نمیخواهید خیلی وقت بگذارید، حداقل ریسپانسیو بودن وبسایت خود را در این سایز بررسی کنید.