۱۰ تکنیک کاربردی برای بهبود سئو تصاویر سایت
بهبود سئوی سایت یکی از مهمترین مسائلی است که صاحبان کسب و کارهای آنلاین و صاحبان وب سایت دائماً به فکر آن هستند. یکی از مهمترین مسائلی که در بهینه سازی سئوی سایت تاثیرگذار است، بهینه سایزی تصاویر است.
اگر بخواهیم به صورت مختصر توضیح دهیم، بهینه سازی تصاویر به معنای بالا بردن سرعت بارگذاری صفحات سایت، دسترسی بهتر و سریعتر به وبسایت از طریق جستجوی عکس مرتبط با موضوع، بهبود تجربه کاربری سایت و انتقال موثرتر مفاهیم از طریق تصاویر به مخاطب است.
براساس داده های سال ۲۰۱۸ از Jumpshot، بیش از ۲۰ درصد از کل جستجوهای وب ایالات متحده در Google Images اتفاق میافتد، حتی در ایران هم این آمار نسبتا در حال رشد است و کاربران زیادی تصاویر شما را از طریق Google Images مشاهده میکنند و همین موضوع میتواند در سئو سایت شما تاثیر گذار باشد.
با به کار گیری یکسری ترفند های زیر میتوانید بازدید بسیار زیادی را به سایت خود اضافه کنید و همین موضوع نرخ تبدیل شما را افزایش میدهد. در واقع بدون بهینه سازی تصاویر شما بخش بزرگی از بازدید های کاربران را از دست میدهید.
به دلیل اهمیت بهبود سئو تصاویر برای وب سایت ها، در نظر گرفیم تا ده تا از موثرترین و بهترین تکنیک های بهینه سازی تصاویر را در قالب این مقاله به شما ارائه دهیم. پس اگر صاحب یک وب سایت هستید، خواندن ادامه مطلب را از دست ندهید.

۱۰ تکنیک بهبود سئوی تصاویر
۱٫ انتخاب فرمت مناسب
انتخاب یک فرمت مناسب برای تصاویر خود باعث میشود هر تصویری را با هر فرمتی که ناشناخته است را آپلود نکنید چرا که ممکن از برخی فرمت ها در مرورگر های دیگر قابل نمایش نباید. پس مطمئن شوید بهترین فرمت عکس را برای سایت خود انتخاب میکنید.
اگرچه فرمتهای زیادی برای انتخاب وجود دارد اما فرمت PNG و JPEG رایج ترین نوع برای سطح وب هستند.
PNG: تصاویر با کیفیت بهتری تولید میکند ، اما دارای حجم فایل بزرگتری است. بیشتر این فرمت برای لوگو سایت مورد استفاده قرار میگیرد و پیشنهاد ما استفاده از همین نوع فرمت است.
JPEG: در این نوع ممکن است کیفیت تصویر را از تا حدی از دست بدهید، اما میتوانید سطح کیفیت تصاویر را طوری تنظیم کنید کهتعادل خوبی در کیفیت آن ایجاد شود.
WEBP: فرمت جدیدتر و برای استفاده در سطح وب است، معمولا با استفاده از نرم افزار و پلاگین ها تصاویر PNG وJPEG را به فرمت WEBP تبدیل می کنیم.
فرمت WEBP به طور معمول حجم کم تری نسبت به فرمت های قبلی دارد و استفاده از این فرمت از طرف گوگل توصیه شده است.

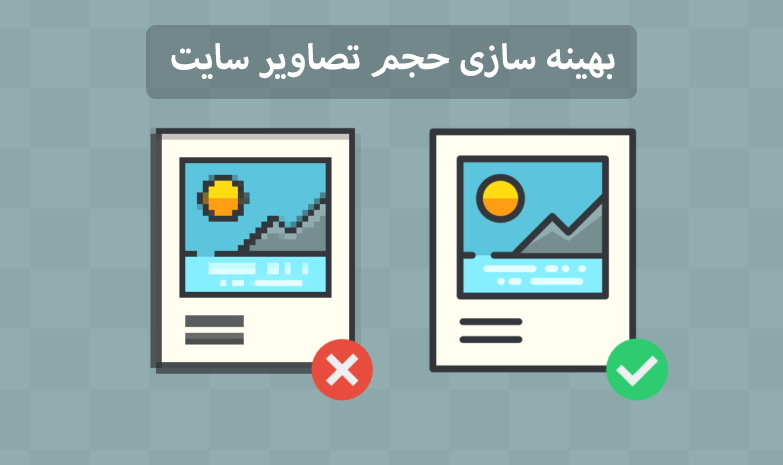
۲٫ بهینه سازی حجم تصاویر
حجم بالای تصاویر یکی از دغدغههای اصلی مدیران وبسایتها است که به ویژه سایتهایی عکاسی کیفیت تصاویر برای آن ها بسیار مهم است. اگر حجم تصاویر صفحات سایت شما بیش از حد مجاز باشد باعث دیر لودن شدن سایتتان میشود که در نهایت باعث تجربه کاربری نامناسب برای برند شما است.
طبق HTTP Archive، تصاویر به طور متوسط ۲۱٪ از حجم کل صفحه وب را تشکیل میدهند. به همین دلیل است فشرده سازی تصاویر قبل از آپلود در سایت را به شدت توصیه میکنم.
چطور حجم تصاویر خود را بهینه کنیم ؟
استفاده از Save For web در فتوشاپ
استفاده از وبسایت TinyPNG.com
استفاده از وبسایت imagecompressor.com
استفاده از افزونه های wp smushit، EWWW Image Optimizer، ShortPixel، tiny compress images در وردپرس
به طور کلی با فشرده سازی تصاویر سرعت وب سایتتان را ۳۳٪ / ۲ ثانیه بهبود بخشید. در دوره افزایش سرعت سایت به تمامی نکات برای بهینه سازی سرعت لود پرداخته ایم.
استفاده از ابزار هایی مثل PageSpeed Insights Google و Gtmetrix به شما کمک میکند تصاویری که حجم آن ها بهینه نیست را پیدا کنید.

۳٫ ایجاد تصاویر یونیک (منحصر به فرد)
سعی کنید از تصاویر یونیک و طراحی شده توسط تیم یا خودتان در سایت استفاده کنید و لزوما کپی کردن تصاویر دیگر سایت شما به شما کمکی نمیکند.
در واقع هرچقدر تصاویر وبسایت شما جدید و یونیک باشد گوگل نیز نسبت به محتوای شما علاقه بیشتری پیدا میکند، از طرفی این مورد هم باعث بهبود تجربه کاربری و اضافه شدن تصاویر شما به نتایج جستجوی تصاویر نیز میشود.

۴٫ مراقب کپی رایت باشید
صرف نظر از فایل های تصویری که برای استفاده انتخاب میکنید، اطمینان حاصل کنید که هیچ تضادی در حق کپی رایت آن وجود ندارد. متاسفانه در ایران چیزی به نام کپی رایت وجود ندارد.
ولی اگر تصاویر وبسایت دیگری را کپی کنید و سایت مورد نظر شما را به گوگل گزارش کند ممکن محتوای شما به طور کلی از نتایج جستجو حذف شود. حتی دیده شده در کشور های پیشرفته با کپی کردن محتوا یا محصولی، هزینه های زیادی را برای پرداخت جریمه خود به دادگاه ارائه کردهاند.
در واقع طبق قانون حق نسخه برداری هزاره دیجیتال یا (DMCA)، در صورت نقض هرگونه مسئله کپی رایت، ممکن است برای شما اخطار صادر شود. اما در سایت های انگلیسی این موضوع به شدت مهم است و ممکن است برای کسب و کار شما مشکلاتی به وجود بیاید.
در کل سعی کنید از تصاویر جدیدی استفاده کنید یا تغییرات زیادی در تصاویر کپی شده اعمال کنید که کپی محسوب نشود.

۵٫ بهینه سازی نام تصاویر
وقتی نوبت به سئو میرسد، ایجاد نام فایلهای تصاویر از کلمات کلیدی کاملاً مهم است. استفاده از کلمات کلیدی در نام تصاویر باعث میشود موتورهای جستجو درک بهتر و درستی از تصویر مد نظر شما داشته باشند.
در واقع نام تصاویر به رتبه بندی بهتر همان محتوا و تصاویر وبسایت شما کمک میکند. به طور معمول، نام فایل ها مانند “IMG_722019” یا موارد مشابه به نظر میرسند که به گوگل جهت رتبه بندی بهتر برای شما کمک نمیکند.
به عنوان مثال محتوایی درباره طرز تهیه شکلات دارید، میتوانید اسم آن را “شکلات” یا “طرز تهیه شکلات” و هرچیز دیگری که کاملا مرتبط با محتوایتان است قرار دهید که باعث بهبود سئو تصاویر خود شوید.

۶٫ استفاده از alt برای تصاویر
هنگامی که یک مرورگر نمیتواند تصاویر شما را به درستی رندر و نمایش دهد، برچسب Alt تصویر یک متن جایگزین برای آن میباشد و کاربران متوجه خواهند شد این عکس درباره چه موضوعی بوده است. استفاده از ویژگی alt برای توصیف محتویات یک عکس استفاده میشود.
وقتی تصویر لود نمیشود، یک باکس با تصویر با برچسب alt در گوشه بالا سمت چپ مشاهده میکنید. سعی کنید هر تصویر در هر بخشی از متن شما مرتبط با همان موضوع محتوا و پاراگراف های آن باشد.
در واقع توجه به برچسب های alt تصاویر نیز برای کل استراتژی موتورهای جستجوگر در صفحه مفید است. اگر به هر دلیلی تصویر لود نشود، کاربران میبینند که تصویر شما چه موضوعی داشته است.
تگ alt اطلاعات مفیدی درباره موضوع تصویر در اختیار گوگل قرار میدهد و ما از این اطلاعات برای کمک به تعیین بهترین تصویر برای جستجوی کاربران استفاده میکنیم. نمونه متن alt تصاویر:
<img src = “chocolate-1.jpg” alt = “شکلات” />
با این حال، متن جایگزین بهتری که تصویر را توصیف می کند، چنین خواهد بود:
<img src = “chocolate-1.jpg” alt = “طرز تهیه شکلات” />
متن Alt در سورس صفحه قابل مشاهده است، که هم به نفع کاربران و هم به موتورهای جستجو کمک میکند. برای بهینه سازی بیشتر، متن alt میتواند به عنوان انکرتکست یک بک لینک داخلی نیز عمل کند، درصورتی که تصویر به صفحه دیگری از سایت لینک داده شود.

۷٫ به بهبود ساختار پوشه تصاویر فکر کنید
در سال ۲۰۱۸ گوگل دستورالعملهای تصویر خود را به روز رسانی میکند. یکی از مهمترین به روزرسانیهایی که آنها نشان دادند استفاده از مسیر پوشه و نام پرونده برای رتبه بندی تصاویر است.
نکته: مسیر فایل و نام فایل یک فاکتور رتبه بندی واقعی است.
به عنوان مثال، اگر یک برند فروشگاهی با چندین محصول هستید، به جای قرار دادن همه تصاویر محصول خود در یک پوشه عمومی، من پیشنهاد میکنم پوشه های فرعی خود را در موضوعات مرتبط با دسته بندی بیشتر مانند / شورت / یا / جین / قرار دهید.
با انجام این کار ساده گوگل درک بهتر و دقیق تری از مفهوم تصاویر شما پیدا میکند.

۸٫ عنوان و متا دیسکریپشن صفحه خود را تکمیل کنید
گوگل همچنین نشان داد که از عنوان صفحه و توضیحات شما به عنوان بخشی از الگوریتم جستجوی تصویر خود استفاده میکند.
تصاویر گوگل به طور خودکار عنوان و بخشی را برای توضیح بهتر هر نتیجه و نحوه ارتباط آن با درخواست کاربر ایجاد میکند. در واقع گوگل این اطلاعات را از چندین منبع مختلف دریافت میکند، از جمله اطلاعات توصیفی در عنوان و متای صفحه هرچقدر به تگ alt تصاویر شما نزدیک باشد رتبه بهتری نیز خواهید گرفت.

۹٫ ابعاد تصاویر خود را مشخص کنید
اگر از AMP یا PWA استفاده میکنید، لازم است ابعاد تصویر خود را در سورس صفحه تعریف کنید. با این حال، اگر از هر دو استفاده نمی کنید، هنوز بهترین روش تعریف عرض و ارتفاع مناسب برای تصاویر است.
این مورد ساده یک تجربه کاربری بهتر را فراهم می کند به علاوه به مرورگرها اجازه میدهد قبل از بارگذاری CSS، اندازه تصویر را به درستی اندازه گیری کند.
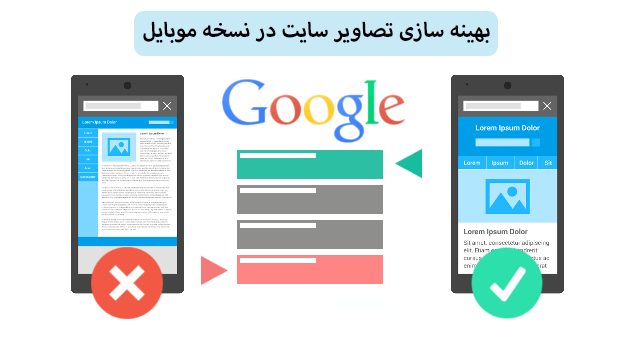
۱۰٫ بهینه سازی تصاویر سایت در نسخه موبایل
سئو تصاویر در موبایل اگر به اشتباهی و درست انجام نشود بانس ریت بالا و نرخ تبدیل کمی را برای شما ایجاد میکند. اما در بهترین حالت ممکن اگر ظاهر و ابعاد تصاویر شما در نسخه موبایل نیز به درستی کار کند، میتواند به شما قدرت رتبه بندی بیشتر و تعامل بهتر کاربر را بدهد.
چگونه تصاویر خود را برای نسخه موبایل بهینه میکنید ؟
تصویر با توجه به سایز سایت، مقیاس بندی میشود و در هر گوشی موبایل به درستی نمایش داده شود. بهبود این موضوع مربوط به قالب سایتتان است و اگر تخصصی در برنامه نویسی و ریسپانسیو کردن آن ندارید حتما به یک برنامه نویس حرفهای این موضوع را در میان بگذارید که تصاویر شما سئوفرندلی شود.